You are viewing the documentation for Blueriq 17. Documentation for other versions is available in our documentation directory.
What is Material Design?
The Material theme is based on Material Design components for Angular. Material Design is created by Google and is more like a style guide for UI designs.
Versions
Since Blueriq 11.1 we deliver Milestone versions of the Blueriq Material theme. Please see future releases of Blueriq 11 to get updated on new features added to the theme in each milestone. As long as the Material theme version is of type Milestone you should not use it in production environments. The purpose of Milestone versions are to give customers a chance to get an early look an provide feedback.
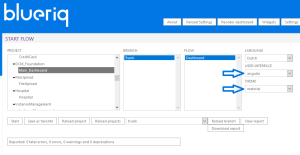
Enable the Material theme in the Blueriq Runtime
For Milestone usage you can activate the new theme by providing these properties to the application.properties of the Blueriq Runtime
The following deployment of the Material theme is advised: Angular#AngularinProduction
Blueriq Material Design as a kickstarter for a custom theme
For further details on how to achieve this please check out: